| .github/workflows | ||
| .husky | ||
| .vscode | ||
| docker | ||
| site | ||
| stores | ||
| .editorconfig | ||
| .gitignore | ||
| .prettierignore | ||
| .prettierrc | ||
| analysis.js | ||
| categorize.js | ||
| LICENSE | ||
| migrate.js | ||
| package-lock.json | ||
| package.json | ||
| package.sh | ||
| pages.js | ||
| pages.sh | ||
| postcss.config.js | ||
| README.md | ||
| restore.js | ||
| server.js | ||
| stats.sh | ||
| tailwind.config.js | ||
| template.js | ||
Heisse Preise
A terrible grocery price search "app". Fetches data from big Austrian grocery chains daily and lets you search them. See https://heisse-preise.io.
You can also get the raw data. The raw data is returned as a JSON array of items. An item has the following fields:
store: (billa,spar,hofer,dm,lidl,mpreis)name: the product name.price: the current price in €.priceHistory: an array of{ date: "yyyy-mm-dd", price: number }objects, sorted in descending order of date.unit: unit the product is sold at. May be undefined.quantity: quantity the product is sold at for the given pricebio: whether this product is classified as organic/"Bio"
The project consists of a trivial NodeJS Express server responsible for fetching the product data, massaging it, and serving it to the front end (see server.js). The front end is a least-effort vanilla HTML/JS search form (see sources in site/).
Run via NodeJS
Install NodeJS, then run this in a shell of your choice.
git clone https://github.com/badlogic/heissepreise
cd heissepreise
npm install
node server.js
The first time you run this, the data needs to be fetched from the stores. You should see log out put like this.
Fetching data for date: 2023-05-23
Fetched LIDL data, took 0.77065160000324 seconds
Fetched MPREIS data, took 13.822936070203781 seconds
Fetched SPAR data, took 17.865891209602356 seconds
Fetched BILLA data, took 52.95784649944306 seconds
Fetched HOFER data, took 64.83968291568756 seconds
Fetched DM data, took 438.77065160000324 seconds
Merged price history
Example app listening on port 3000
Once the app is listening per default on port 3000, open http://localhost:3000 in your browser.
Note: If you want to start on a different port add it as the third parameter, e.g. node server.js 3001 will map to port 3001.
Subsequent starts will fetch the data asynchronously, so you can start working immediately.
Run via GitHub pages & GitHub workflows
Create a GitHub account and pick a username. Below, we assume your user name is hotprices123. Replace hotprices123 with your real username everywhere you see it below
- Log in to your GitHub account.
- Fork this repository and name the repository
hotprices123.github.io. - In your forked repository:
- go to
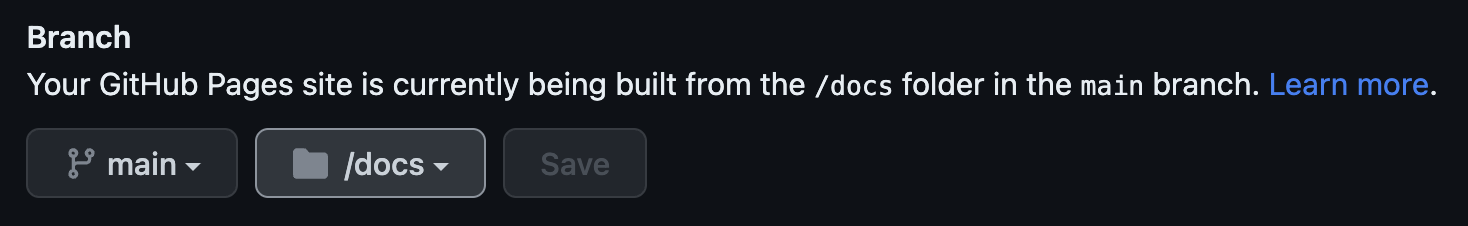
Settings > Pages, then underBranchselect themainbranch, and thedocs/directory as shown in this screenshot.
- go to
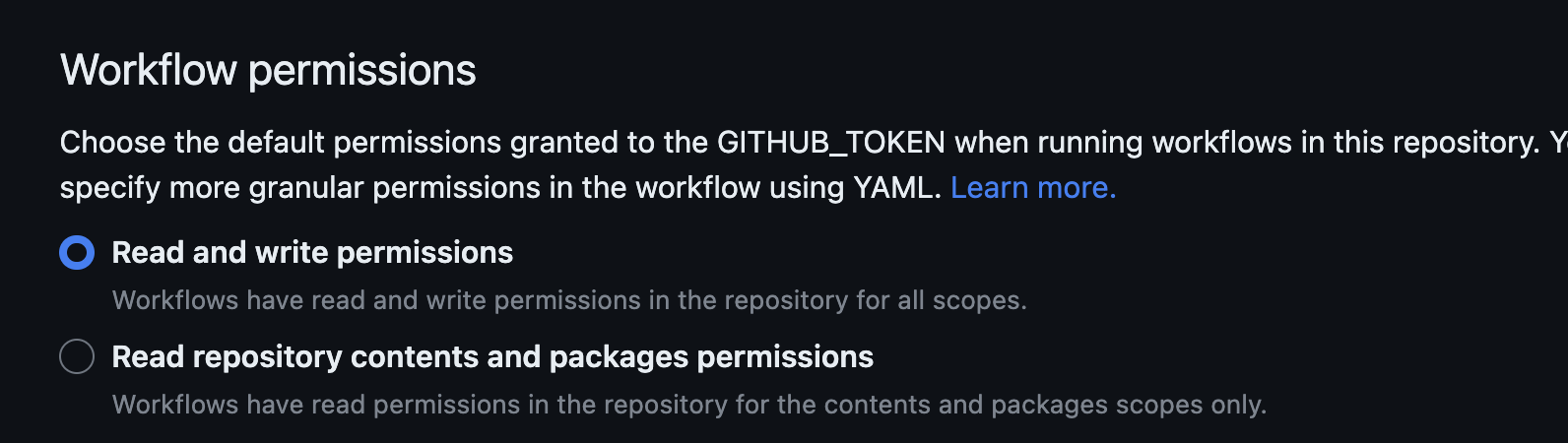
Settings > Actions > General, then underWorkflow permissions, selectRead and write permissionsas shown in this screenshot.
- go to the
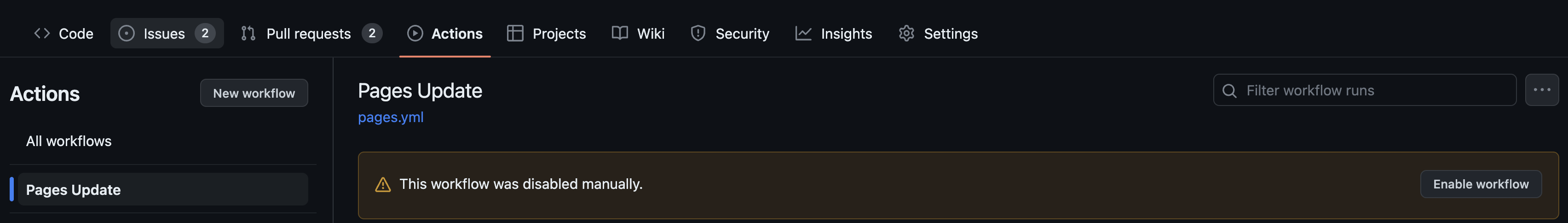
Actionstab, then select thePages Updateworkflow in the list to the left, then clickEnable workflow. Confirm that you know what you are doing.
- go to
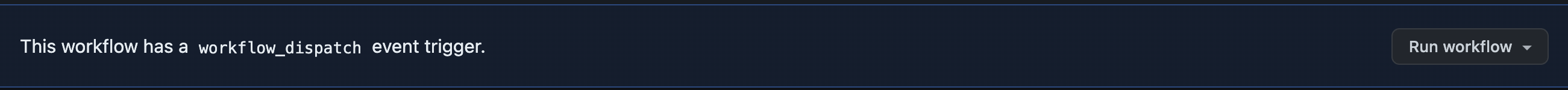
- Trigger the workflow once manually to build the initial site and data.

- Once the workflow has finished, go to
https:/hotprices123.github.ioand enjoy your price comparisons.
The data will be automatically fetched once a day at 8am (no idea what timezone), and the site will be updated.
To get the latest code changes from this repository into your fork:
- Go to
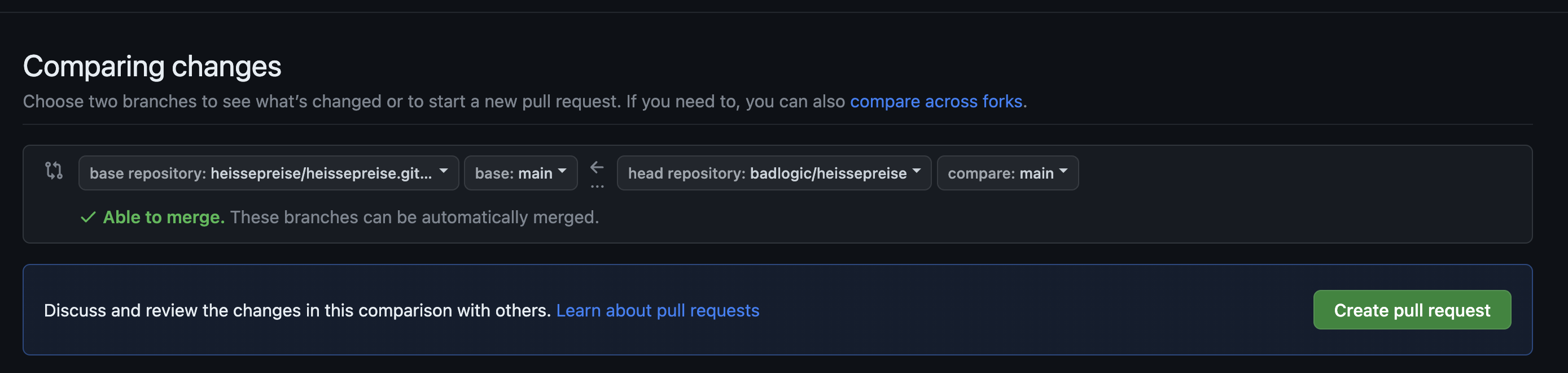
https://github.com/hotprices123/hotprices123.github.io/compare/main...badlogic:heissepreise:main - Click on
Create pull request
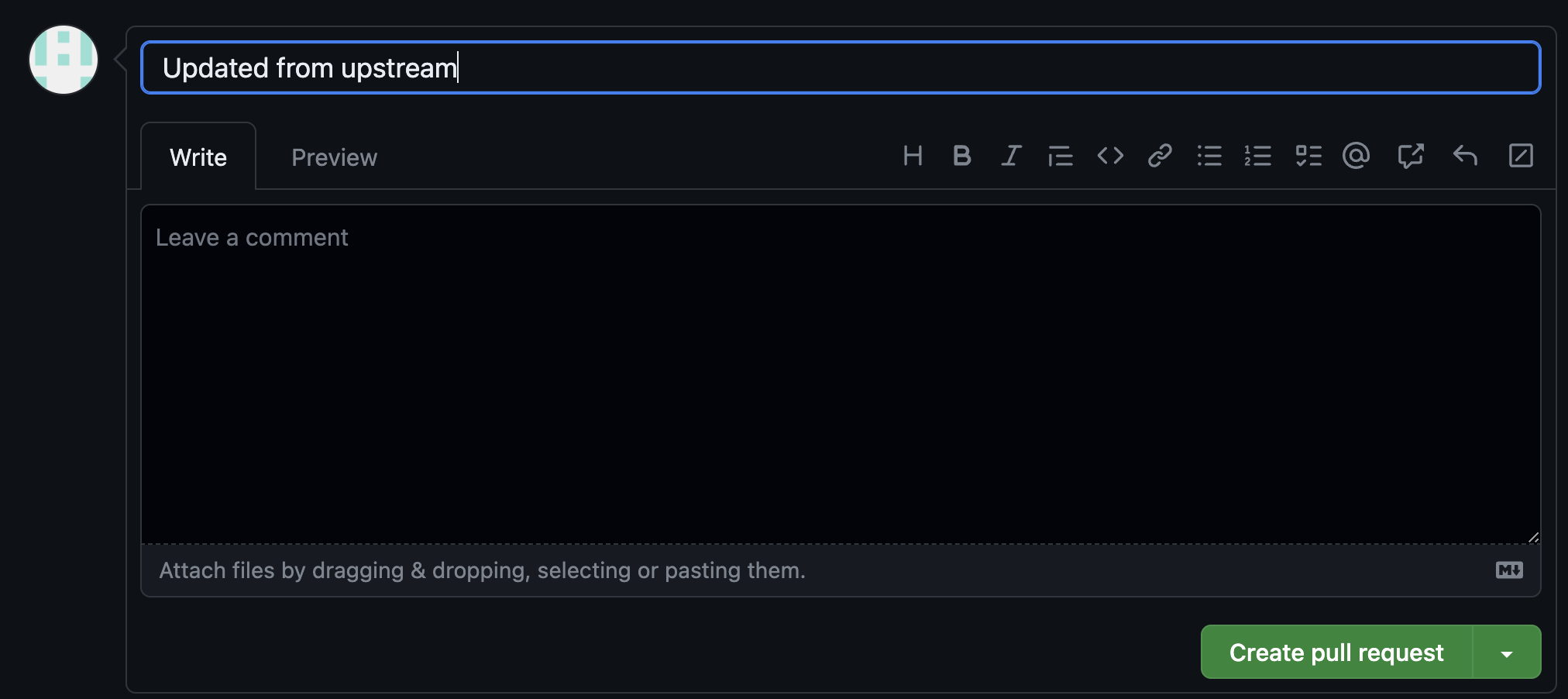
- Enter a Title like "Updated from upstream", then click `Create pull request``

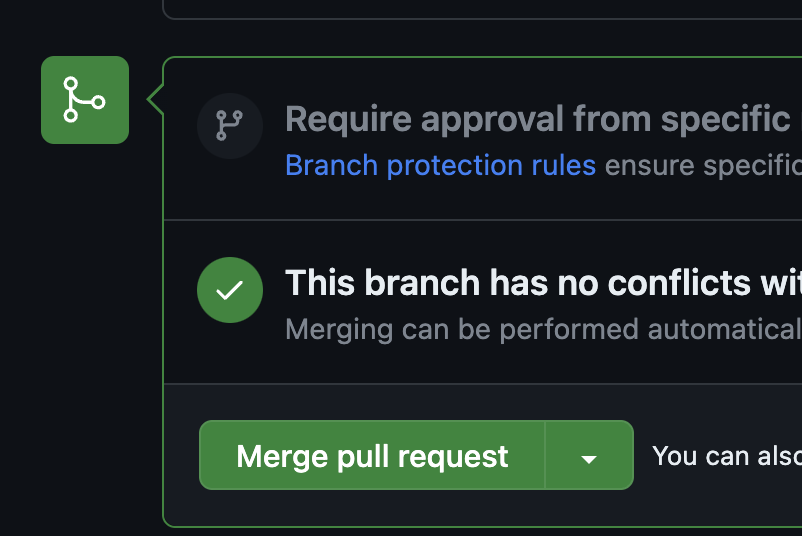
- Click
Merge pull request
Your site will now use the latest source code changes from this repository. It will be automatically updated and is usually live under https://hotprices123.github.io within 10-15 minutes.
Docker
The project has a somewhat peculiar Docker Compose setup in docker/ tailored to my infrastructure. You can entirely ignore it.